Serendipitously after stumbling upon the work of two great pixel art animations using the newly revived animated gif format, I also stubbled upon this overview imparting the ins-and-outs of creating pixel art animations in Photoshop.
 There are some great tips in this tutorial for not only animation pixel art, but creating the pixel art as well.
There are some great tips in this tutorial for not only animation pixel art, but creating the pixel art as well.
Tiny “Not Quite Black and White“, an independent games company founded by Chris Rafferty and Romano Valerio who are deep into production on their first game endeavour, share a quick walkthrough and overview for the process of creating pixel art animations.
So here is the first tutorial video we have put together – drawing and animating pixel art in PhotoshopNot Quite Black and White
If you know (and you probably do) how to use Photoshop, then you may know that working with animation in Photoshop is a different beast altogether. Then again creating pixel art in PS for animation, a different thing from that.
Working in larger scale helps the workflow for creating pixel art animations in Photoshop. As each layer will represent a new frame in the animation, it is simple enough to just work with the layers to draw out the pose positions as a quick and freehand sketch. Setting the layers to show through to the layers below will provide reference for your new drawing based off of your last pose.
Working with the Photoshop layers in this way offers a really fluid way to work as you are able to add more frames by breaking down between poses or removing frames by getting rid of layers.
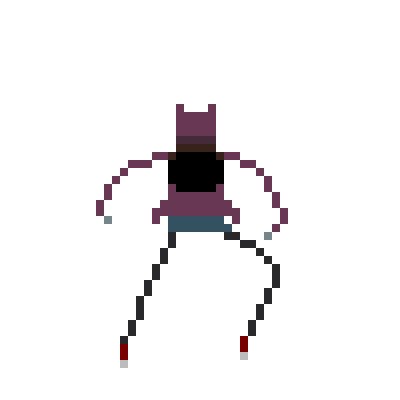
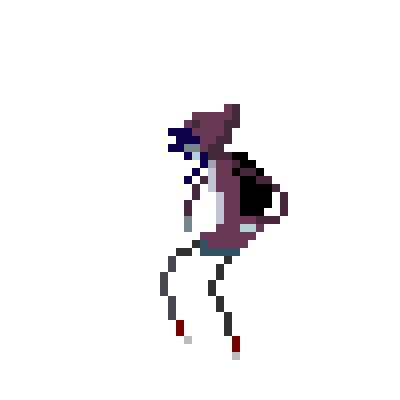
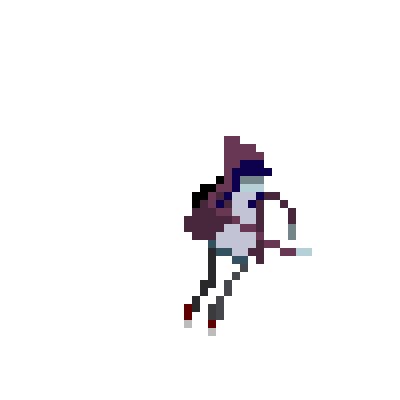
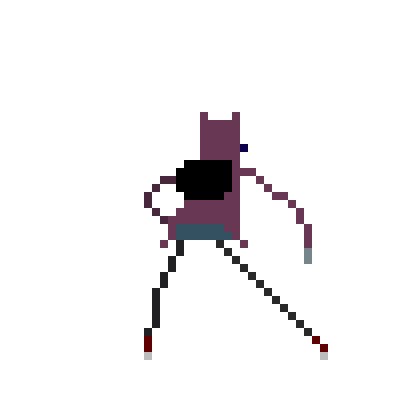
Some great examples of Pixel Art Animation
Recently I have come across two really great examples of the 8bit pixel art animation look that is a great source of inspiration. Both happen to be from Dusan Cezek who’s “Pixelwood” series is an animated gif tribute to some iconic films.
And similarly, Dusan has created a series for comic heroes in animated pixel art form “Pixelomics”.



