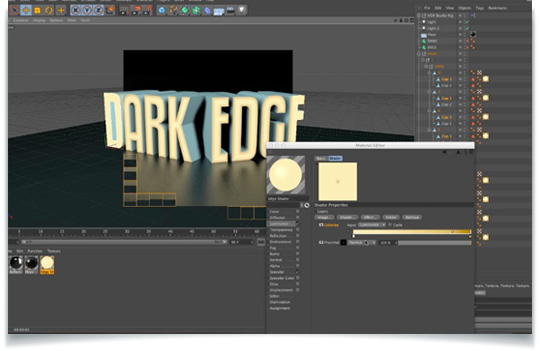
EJ Hassenfratz shows how to get a glowing edge effect on text by using the Proximal Shader in Cinema 4D. EJ notes that by using the porximal shader you are able to reference the polygon’s points and edges to actually drive the gradient that is used to control the edge glow effect.
Check out the tutorial for Creating Gradient Edges on Text in Cinema 4D using the Proximal Shader here.
Also, if you are working with type quite a bit, be sure to check out Text Edge FX plugin for Cinema 4D over at c4dtool.net, Text Edge FX is a quick and easy way to add custom bevels and edges to type in Cinema 4D.
EJ Hassenfratz writes: I’m back with another Cinema 4D text tutorial, this time I’ll teach you how to add darkened/gradated edges to your font to get a glowing effect with the Proximal Shader. By using the Proximal Shader, you can reference the polygons points and edges to drive the gradient that is made when using the Proximal Shader. Then I’ll show you how to use it in conjunction with global illumination to make it seem like your glowing text is casting light in your scene.
UPDATE: Realized the way I positioned the Material viewer, the very bottom got chopped off, but the setting that is chopped off that you can’t see is the Intensity setting. Doh! Apologies!




brill noel
nice stuff..